Jenkinsジョブ-フロント-Angularアプリ-ng-build-FTPS編
- charter48
- 2020年12月28日
Jenkinsを使用してフロントエンドのAngularアプリのビルドとFTPSを使ってデプロイする使用例:
1、新規プロジェクトの作成から、「フリースタイル・プロジェクトのビルド」を選択し「OK」ボタンを押す。
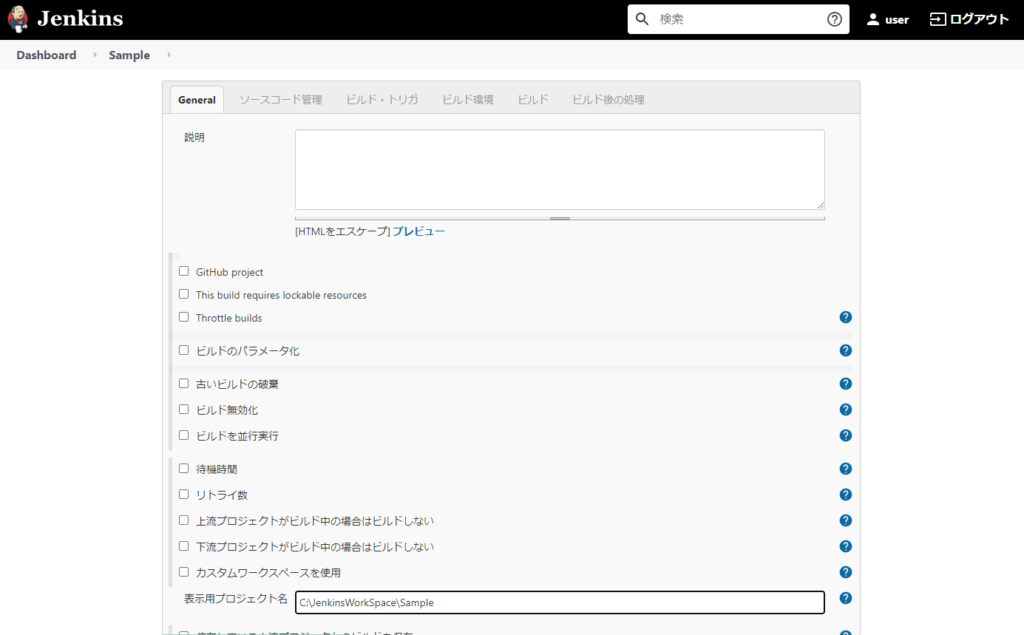
2、Generalの高度な設定を押し、カスタムワークスペースを任意のワークスペースに変更する。(指定したカスタムワークスペースにソース等を取ってくるため、作業の経緯を追いやすくなる)

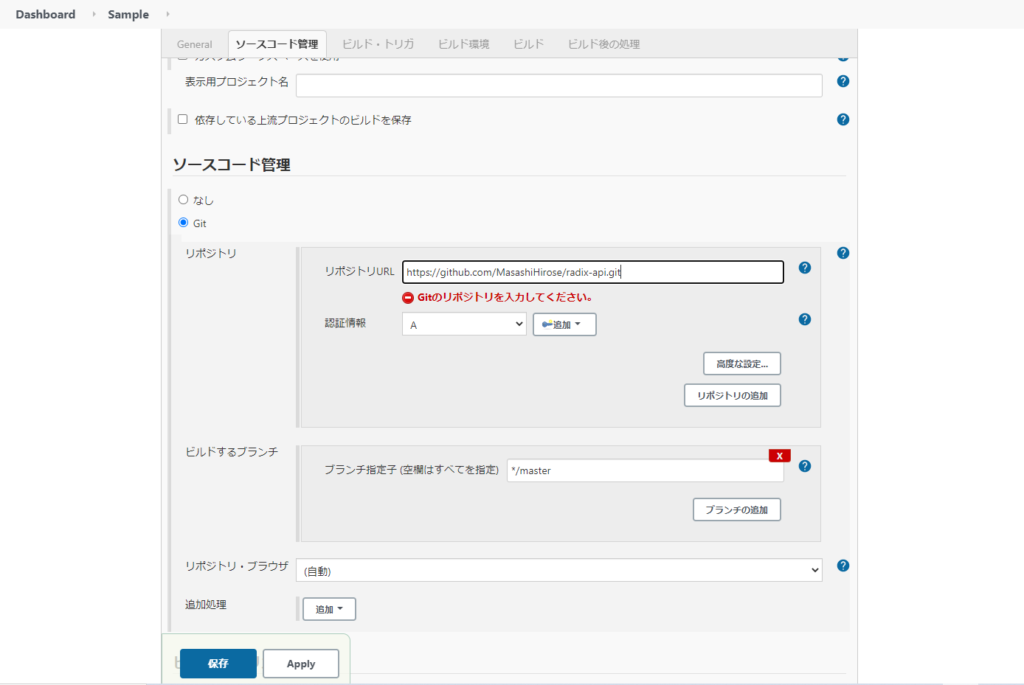
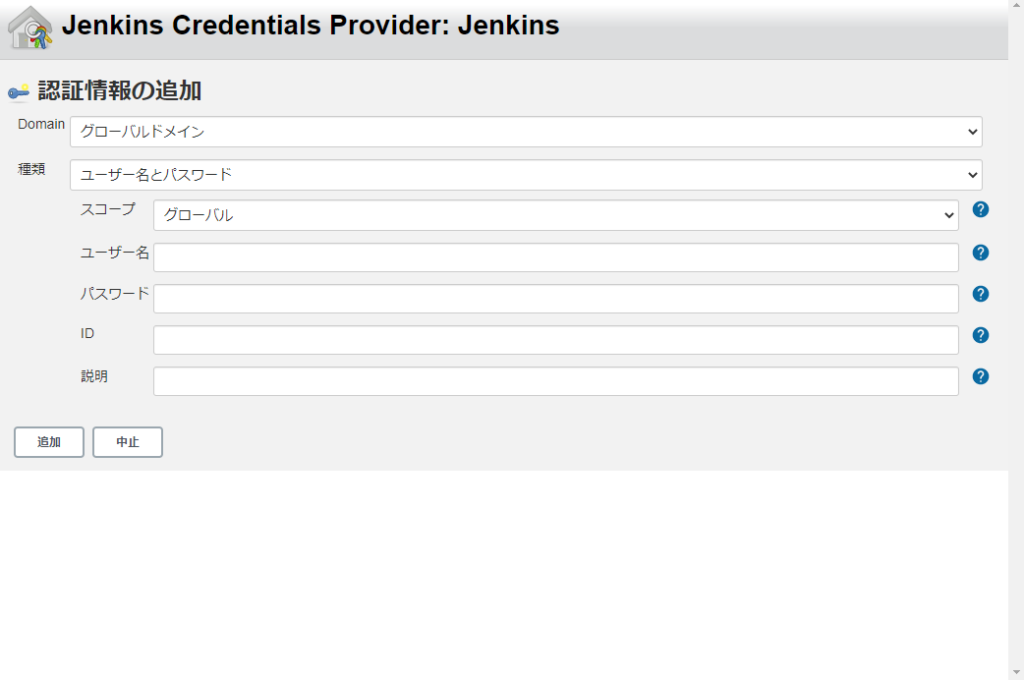
3、ソースコード管理でソースコードのバージョン管理ソフトを指定し、接続のための情報を入力する。(今回はGit、他大体のバージョン管理ソフトはプラグインをインストールすれば表示される)


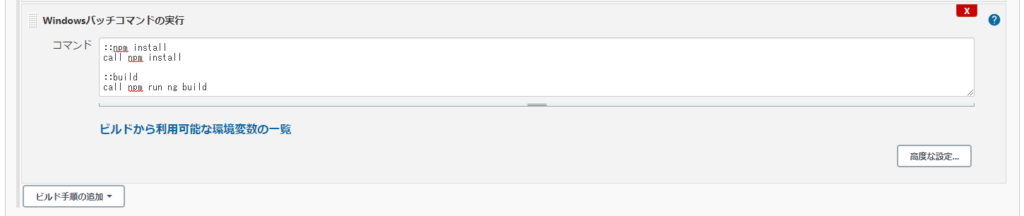
4、ビルド手順の追加から「Windowsバッチコマンドの実行」を選択し、npmのインストールとビルドを行う。

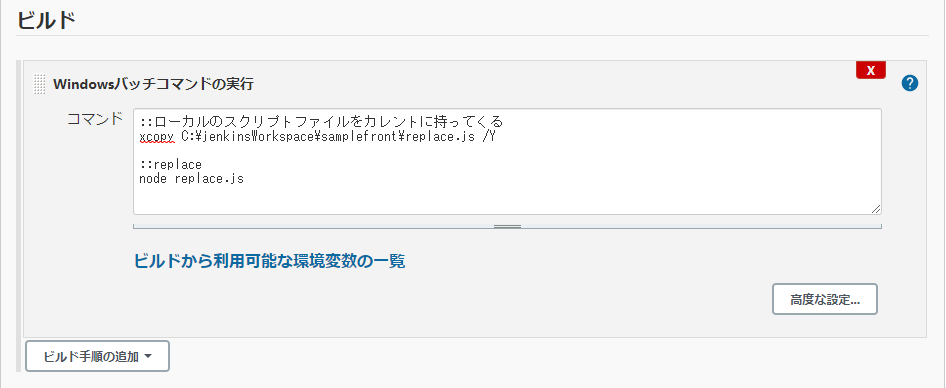
5、ビルド手順の追加から「Windowsバッチコマンドの実行」を選択し、jsでIndex.htmlのhrefをサイト名に変える。(デフォルトだと=”/”となっているが、=”/サイト名/”にしないと動かない)

replace.js
var fs = require('fs')
fs.readFile('dist/apps/samplefront/index.html', 'utf8', function (err,data) {
if (err) {
return console.log(err);
}
var result = data.replace('href="/"', 'href="/samplefront/"');
fs.writeFile('dist/apps/everysmart/index.html', result, 'utf8', function (err) {
if (err) return console.log(err);
});
});
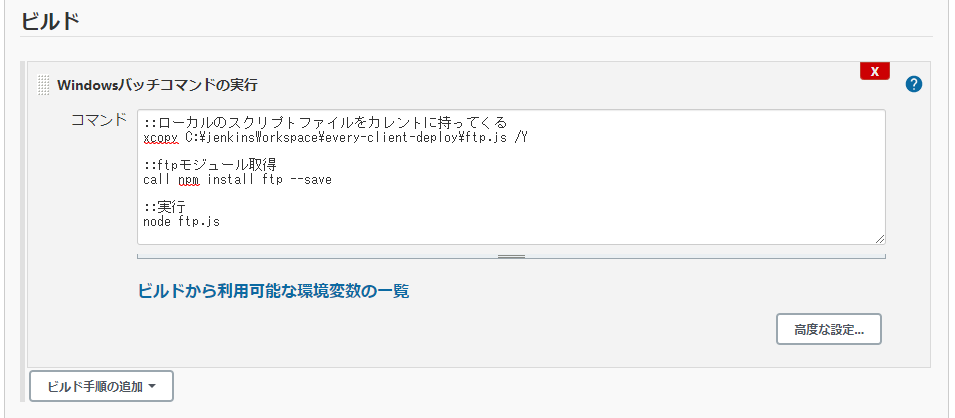
6、ビルド手順の追加から「Windowsバッチコマンドの実行」を選択し、jsでFTPSでファイルを移動する(デプロイ)

ftp.js
process.env["NODE_TLS_REJECT_UNAUTHORIZED"] = "0";
var fs = require("fs");
var Client = require("ftp");
var client = new Client();
client.connect({
host: "宛先ホスト名",
port: 443,//ポート
secure: true,
user: "ftpUser",//Ftpユーザ
password: "pass"//Ftpパスワード
});
//フォルダのファイル一覧取得
const srcFolder = 'dist/apps/frontsample'//コピー元フォルダ
const distFolder = '/ClientApp/dist/'//コピー先フォルダ
fs.readdir(srcFolder, (err, files) => {
files.forEach(file => {
var fullpath = srcFolder + '/' + file;
var distPath = distFolder + file;
PutFile(fullpath,distPath);
});
});
function PutFile(src,dist){
client.put(src, dist, (error) => {
if (error) {
throw error;
}
client.end();
});
}